Hace ya un buen tiempo había hablado sobre cómo implementar Contact Form 7 en nuestro blog.
Hoy vamos a ver cómo agregar a nuestro formulario, la posibilidad de recibir archivos adjuntos (y que nos lleguen en el mail, claro está).
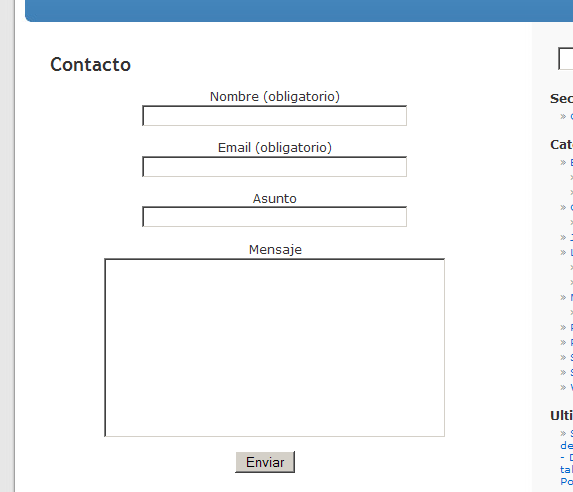
Para empezar, voy a tomar mi actual formulario de contacto (que siendo fiel al lo vago que vengo siendo, no tiene diseño).

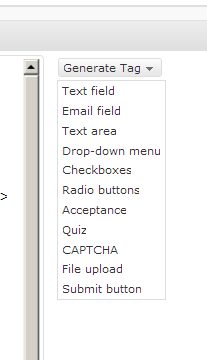
Ahora vamos a crear un campo del tipo file que nos va a permitir enviar archivos adjuntos.

Y una vez que seleccionemos el campo, lo vamos a configurar.

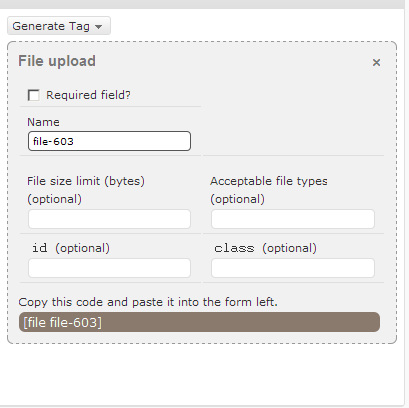
Las opciones posibles a configurar permiten establecer la obligatoriedad del campo, el tamaño máximo que se permitirá subir, las extensiones posibles, un id y clase css.
Para los fines de éste post, no vamos a agregar nada en particular, como viene el campo nos sirve.
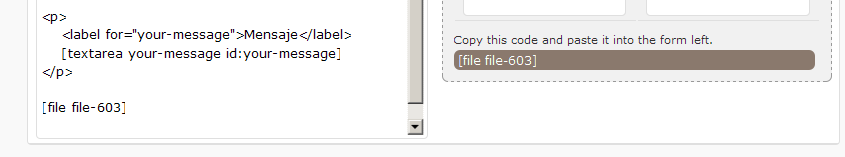
Como pueden ver, tenemos el código a copiar dentro de nuestro formulario.

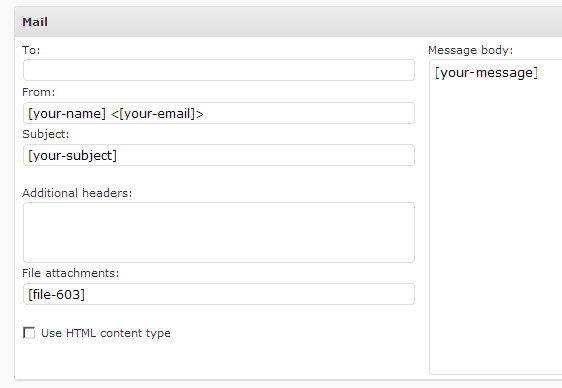
Una vez copiado el código, nos resta agregar una configuración adicional, que es la que logra la magia en el envío.

Como ven, en el campo de Archivos adjuntos (File attachments), ponemos el nombre que le pusimos al campo en el formulario.
Ahora si, grabamos el formulario y pasamos a la prueba en vivo.

Llenen el formulario como siempre, adjunten el archivo y revisen su cuenta de mail.
No debería de haber ningún tipo de inconveniente.