
Si bien las herramientas para el admin de Magento son muy útiles al momento de definir rápida y fácilmente la configuración de nuestro modulo, cuando queremos hacer algo un poco mas complicado debemos conocer algunas técnicas.
Como sabrán (y si no saben se están enterando ahora) Magento2 maneja los archivos .js mediante RequireJS, esto hace que cambie un poco la forma de cargar un javascript.
RequireJS se basa en el archivo require-config.js para saber qué cargar, ahí vamos a definir qué y cuándo queremos cargarlo en nuestra pagina.
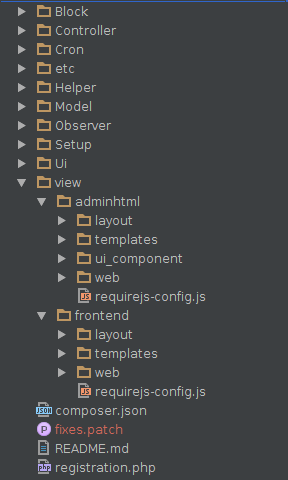
En este punto hay que señalar que tenemos 2 require-config.js en nuestra extensión, uno para nuestro admin y el otro para nuestro frontend.
Podemos ver la ubicación de ambos en la siguiente figura.

Dentro del view de nuestra extensión tenemos un directorio adminhtml dentro del cual tenemos el archivo requirejs-config.js, y lo mismo para el frontend.
El formato del archivo es muy simple:
var config = {
"map": {
"*": {
myjavascriptname: 'MyVendor_MyExtension/js/myjavascript',
}
}
};Esto quiere decir que dentro de nuestro adminhtml (o frontend según sea el caso), deberíamos tener dentro del directorio web/js un myjavascript.js.
(En un próximo artículo vamos a ver como escribir este myjavascript.js)
¿Esto quiere decir que con esto alcanza?. ¿Magento va a cargar nuestro js?.
No, no lo va a cargar, como ya dijimos, Magento2 usa RequireJS, y para que se cargue nuestro js ¡¡lo tenemos que usar!! Sino no se carga.
Si estuviésemos en el frontend, alcanzaría con modificar el layout de la pagina donde queremos cargarlo e incluir en un template la llamada a la inicialización de nuestro js (no te pongas impaciente, ya vamos a ver como hacerlo).
Distinto es cuando lo queremos incluir en la configuración de nuestra extensión (también lo vamos a ver mas adelante).
Para terminar por hoy con este artículo, vamos a ver como incluir nuestro js en TODAS las páginas de nuestro frontend.
Para eso, en nuestro directorio view/frontend/layout creamos un archivo view/frontend/layout/default.xml (esto modifica el layout por defecto) y dentro ponemos algo así:
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<script src="MyVendor_MyExtension::js/mygeneral.js"></script>
</head>
</page>Luego, creamos el archivo view/frontend/web/js/mygeneral.js.
El contenido es de la forma:
require(["jquery"], function($){
// aca pones el contendio de lo que queres hacer
// teniendo en cuenta que lo mejor en magento2 siempre es usar jquery
});Y por hoy esto es todo, ya tenés la básica de como funcionan los js en Magento2 y podés poner un js en todas las paginas de tu frontend.
En las próximas vamos a ver como incluir js en paginas específicas, sobre todo en la configuración de tu extensión, y como hacerla mas profesionales.
¡Excelente post!