Hoy vamos a ver dos pequeños trucos para lograr una mejor presentación de nuestros módulos.
El primero está relacionado con el SEO y el segundo con la navegación.
Para no perder la costumbre, vamos a partir de un módulo hecho por el Generador de Módulos. Además, para seguir manteniendo la línea, el módulo ha de llamarse Dc_Test.
Si intentamos acceder al controlador de nuestro módulo en el frontend, vamos a encontrarnos con lo siguiente.

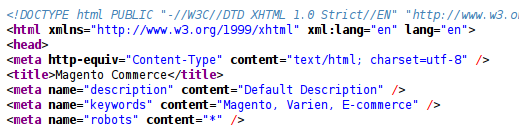
Si vemos el código fuente, vamos a notar que hay 3 tags que no se están usando correctamente: title, description y keywords.

La idea del tip de hoy es aprovechar algunas funcionalidades de Magento para darle a nuestro módulo un poco de SEO haciendo uso de los tags html y del breadcrumb.
Si miramos el controlador que se generó automáticamente, vamos a encontrar el siguiente código.
class Dc_Test_IndexController extends Mage_Core_Controller_Front_Action
{
public function indexAction()
{
$this->loadLayout();
$this->renderLayout();
}
}Lo primero que vamos a agregar serán los valores para los tags html.
Para esto, luego del loadLayout, agregamos el siguiente código.
class Dc_Test_IndexController extends Mage_Core_Controller_Front_Action
{
public function indexAction()
{
$this->loadLayout();
if ($head = $this->getLayout()->getBlock('head')) {
$head->setTitle('Mi título');
$head->setDescription('Contenido del tag Description');
$head->setKeywords('mis,keywords,para,la,pagina');
}
$this->renderLayout();
}
}Lo que estamos haciendo aquí es validar si el bloque head existe en el layout. En caso afirmativo asignamos valores para las 3 keys que nos interesan (al menos en el ejemplo).
El segundo paso será agregar el breadcrumb para nuestro módulo. Nuevamente, vamos a tener que agregar algunas líneas en el controlador.
class Dc_Test_IndexController extends Mage_Core_Controller_Front_Action
{
public function indexAction()
{
$this->loadLayout();
if ($head = $this->getLayout()->getBlock('head')) {
$head->setTitle('Mi título');
$head->setDescription('Contenido del tag Description');
$head->setKeywords('mis,keywords,para,la,pagina');
}
if ($breadcrumbs = $this->getLayout()->getBlock('breadcrumbs')) {
$breadcrumbs->addCrumb('home', array(
'label' => Mage::helper('test')->__('Inicio'),
'link' => Mage::getBaseUrl()
))->addCrumb('test', array(
'label' => Mage::helper('test')->__('Título de la página')
));
}
$this->renderLayout();
}
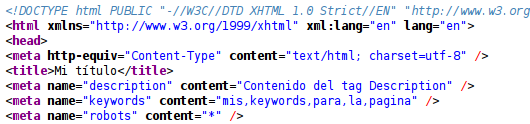
}Una vez guardados los cambios, actualizamos la página y ya van a verse los cambios.


De más está decir que el ejemplo tiene, justamente, ese fin.
Si nuestro módulo utiliza varias acciones, será más correcto tener un método privado en el controlador que se invoque dentro de cada una de ellas para manipular los distintos valores.