Hace ya un tiempo había escrito sobre cómo empezar un blog usando Grav. Si bien no es la receta definitva (tengo un draft por ahí que necesita un poco más de trabajo pero que acerca más a Grav a lo que podemos tener con herramientas como WordPress), creo que agrega algunos detalles a la guía oficial que pueden ser útiles.
Hoy toca dar un pasito más y ver cómo resolver un escenario multidioma.
Para el ejemplo, supongamos que vamos con una pequeña wiki.

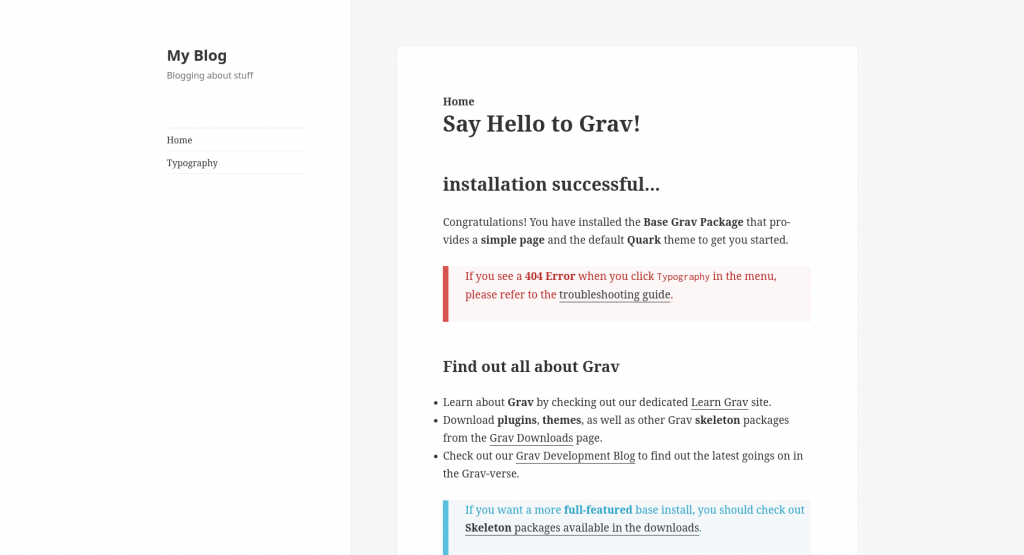
Esta es la página de ejemplo usando el theme TwentyFifteen y ahora vamos a configurar el sitio para que sea multidioma.
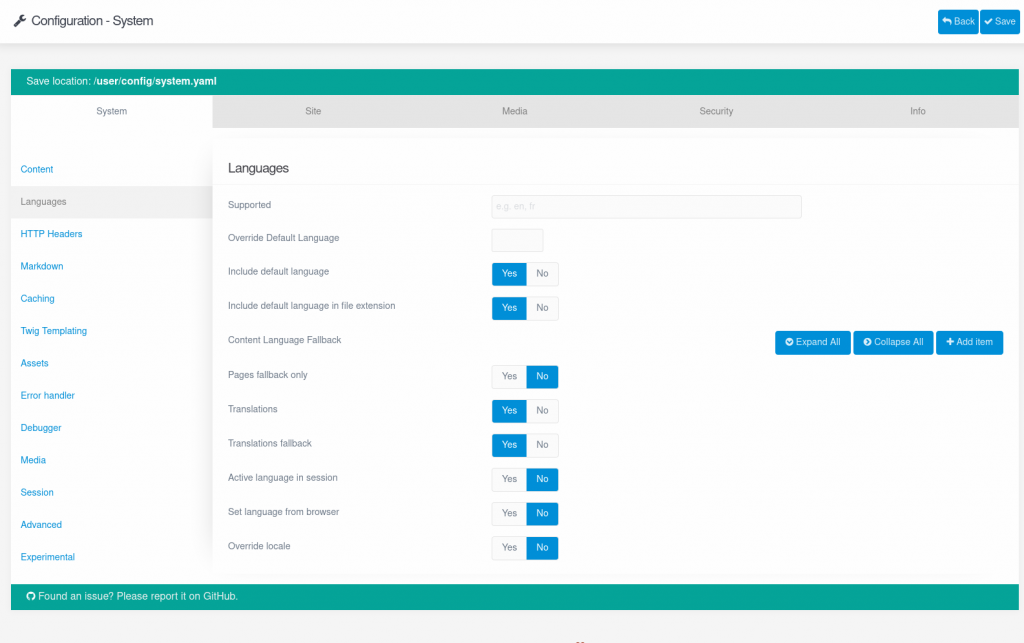
Para lograrlo, lo primero que tenemos que hacer es definir las opciones de lenguaje que va a tener disponible.

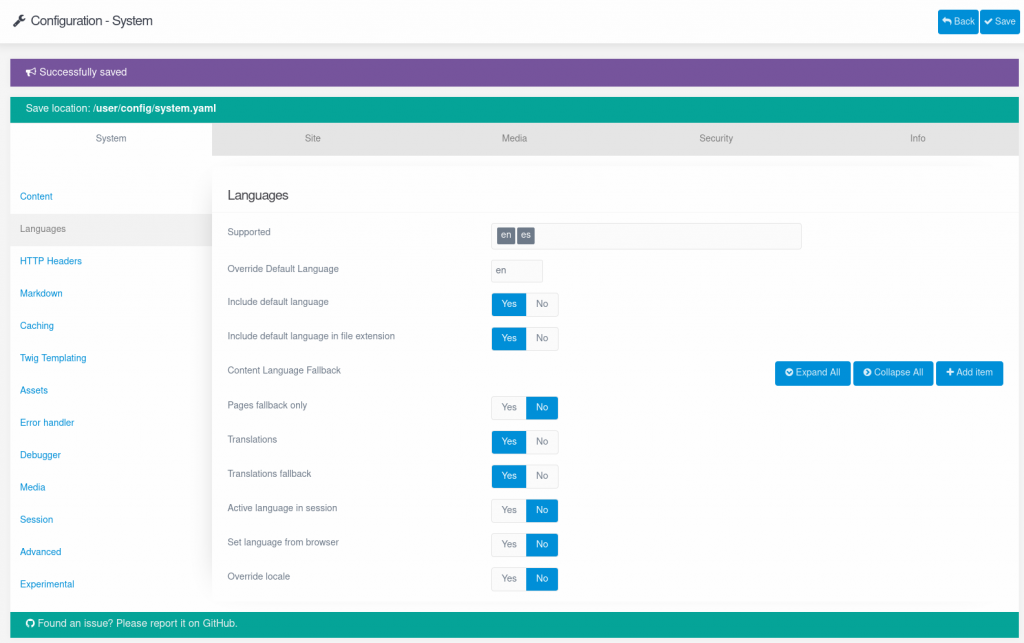
Voy a configurar entonces para que soporte inglés y español y el inglés sea el idioma principal.

Luego de limpiar cache y refrescar mi navegador puedo ver que mi URL pasó de: https://www.dominio.com/ a https://www.dominio.com/en, y nada más cambió aún.
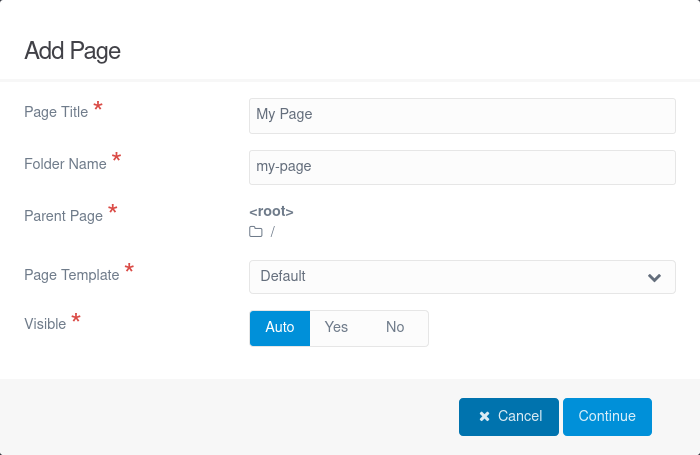
El siguiente paso es crear el contenido en ambos idiomas. Para esto vamos a una página de ejemplo.

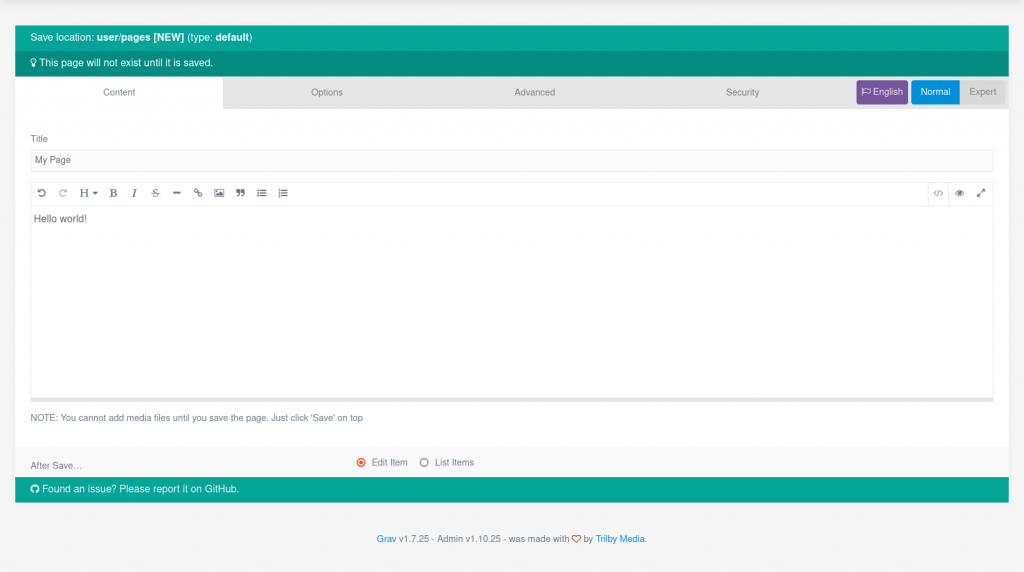
Y le agregamos algo de contenido.

Nótese que a diferencia de lo que tenemos normalmente, en la esquina superior derecha tenemos la indicación del idioma.
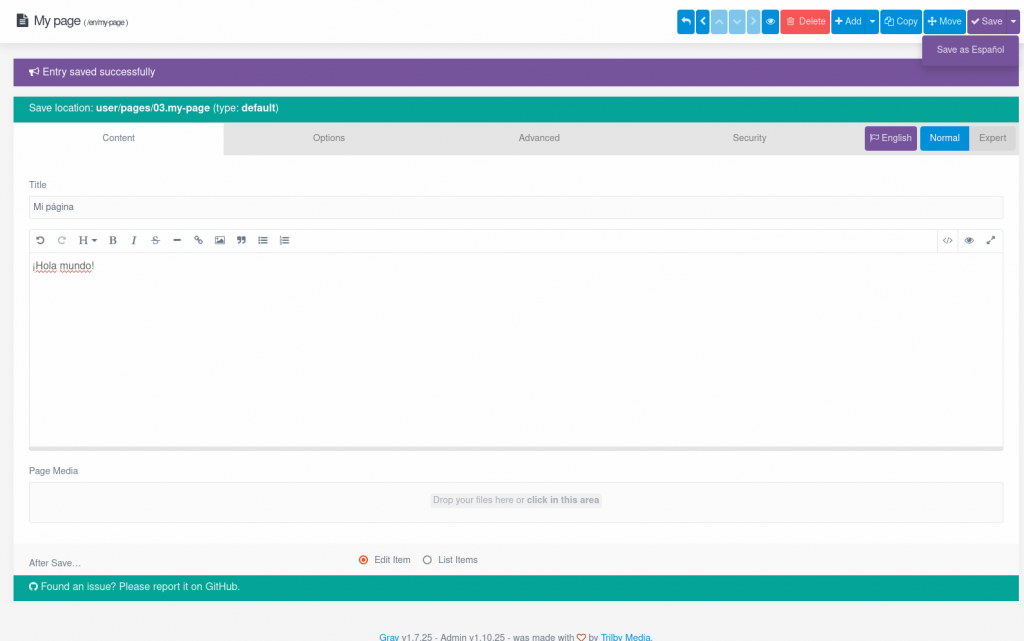
Ahora voy a editar la página.

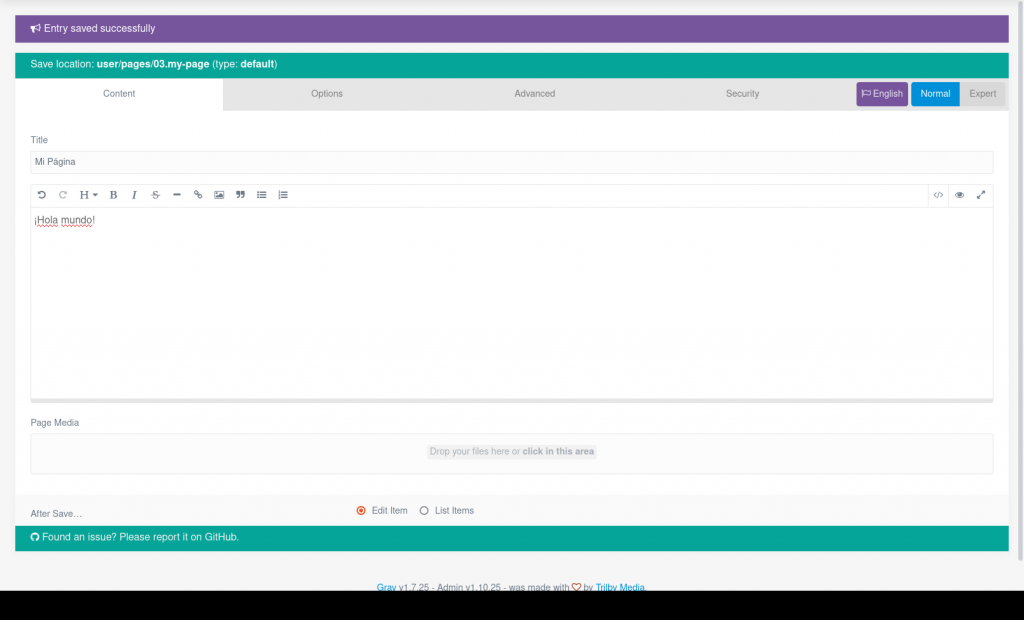
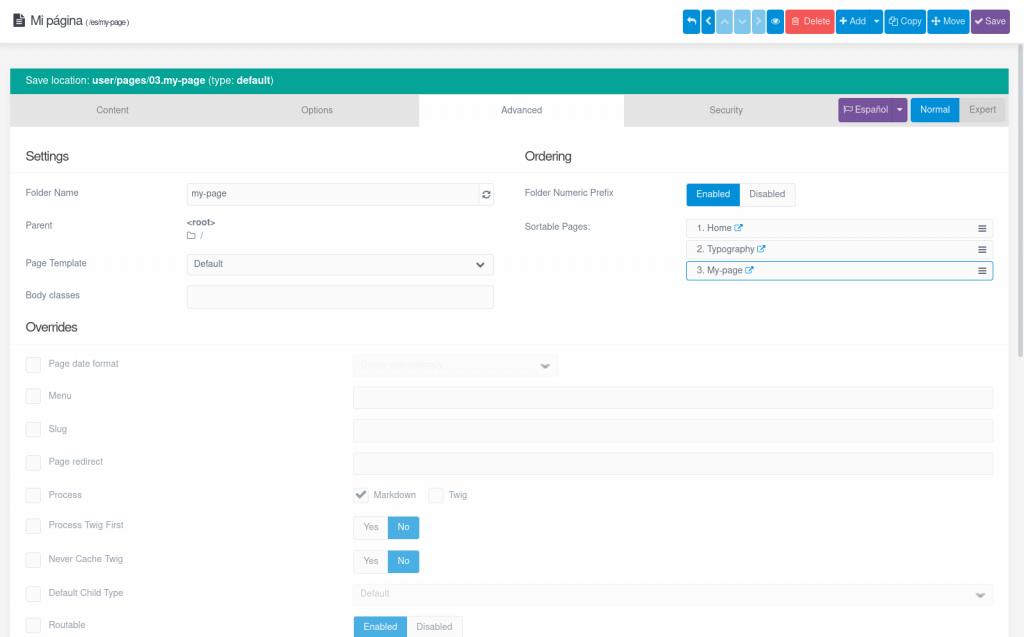
Cambio los textos primero y en la opción de guardar puedo seleccionar en qué otro idioma se guardará esto.

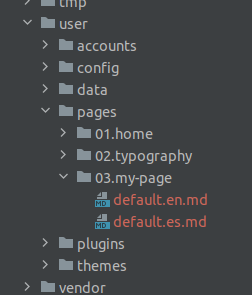
Si miramos qué paso por debajo, vemos que dentro del directorio se crearon dos archivos, que tienen el sufijo el idioma.

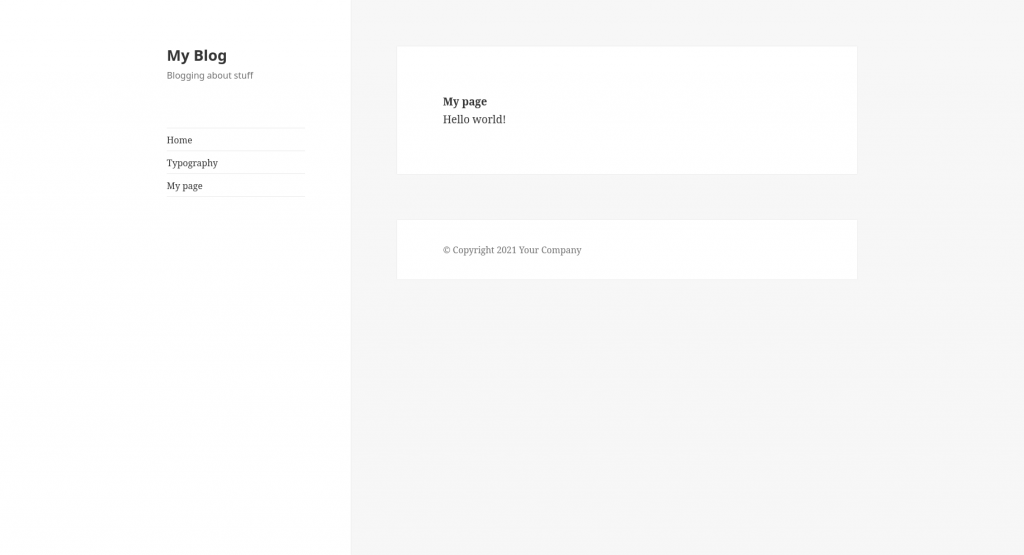
Qué pasa ahora en términos de navegación. En el menú apareció mi nueva página, que tiene la dirección https://www.dominio.com/en/my-page

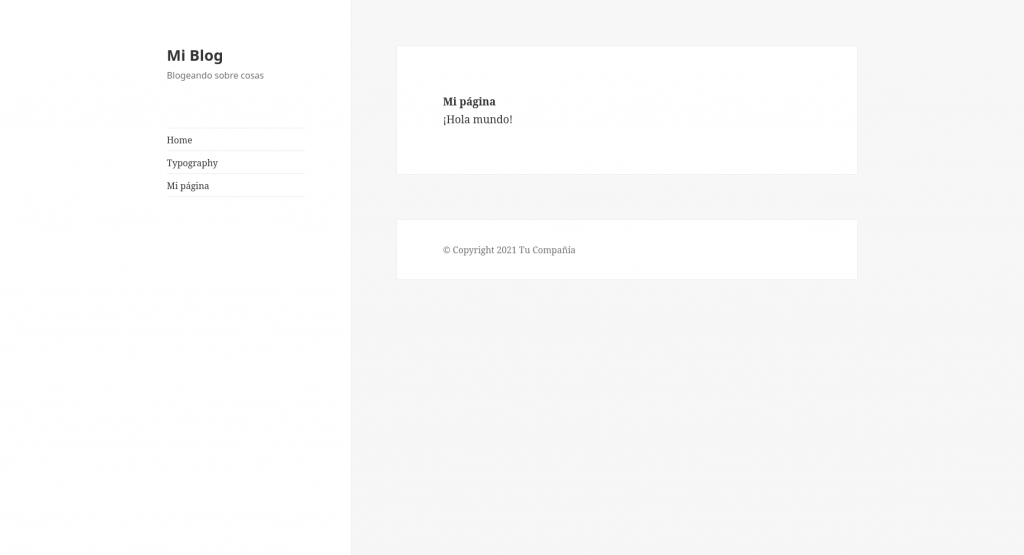
Si en el navegador cambio la url por https://www.dominio.com/es/my-page debería ver el contenido correcto.

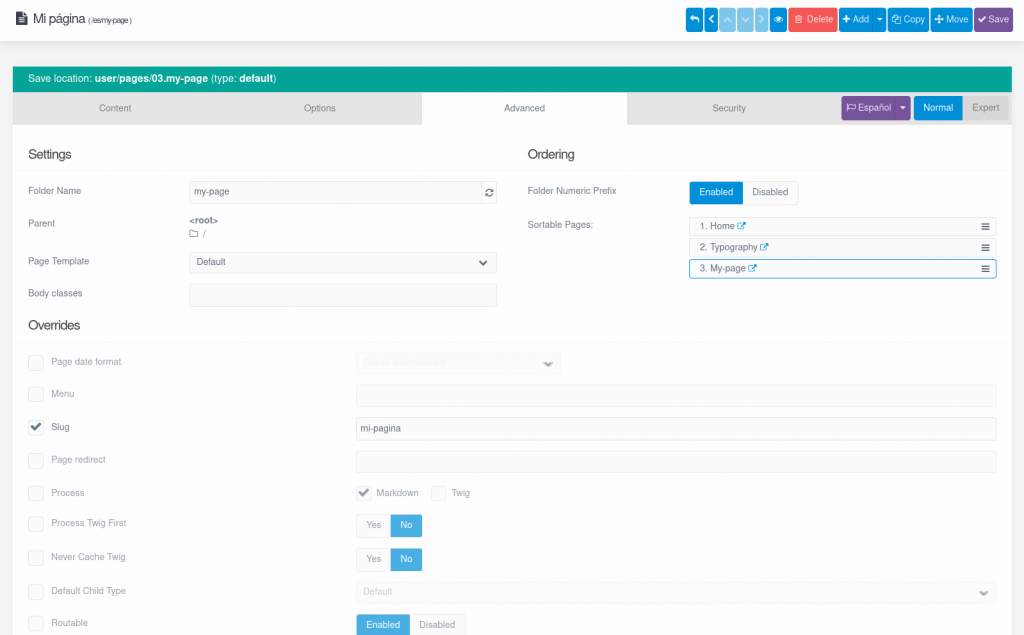
Funcionó correctamente, el contenido es el esperado. El problema que tengo es el slug (o la uri) del contenido. Para eso voy a ir a editar la página en el idioma deseado.

Y voy a definir cuál será el slug/identificador que tendrá la página en cuestión para el idioma seleccionado.

Esto hará que el link de esa página en el idioma español (en mi ejemplo) sea el del slug definido.
Para acceder a la página uso entonces https://www.dominio.com/es/mi-pagina y el contenido será el que esperamos. El link ya es reemplazado automáticamente en la navegación de la barra lateral.
Lo siguiente a resolver sería tener un selector de idioma en base a lo que estamos viendo, pero dado que Grav no lo resuelve sin la ayuda de un plugin y ese plugin no funciona tan bien (ya que necesita un patch y alguna validación extra) lo voy a dejar para un post aparte.