
Si bien no es una funcionalidad disruptiva, en casi la totalidad de las tiendas, en la home, vamos a encontrar un slider.
Suele ser un elemento que se da por sentado, y se diseña pensándolo como uno de los elementos estrella. Lo que no siempre se piensa, es la gestión futura.
El módulo apunta a ser lo suficientemente sencillo de implementar y lo más flexible en su gestión.
A nivel de configuración, los parámetros posibles son:

En el grupo Opciones, podemos especificar en qué carpeta, dentro de Media, se van a guardar las imágenes que se suban.
En el grupo de opciones Javascript, tenemos dos parámetros:
- Incluir jQuery: como se aclara, en caso de no tener la librería incluida, por configuración podemos decidir activarla para nuestro theme.
- Plugin: el slider funcionar con las funciones slider del theme RWD o incluye el plugin bxSlider. Podremos seleccionar cuál de los dos plugins queremos aplicar.
Luego, definimos el tamaño de las imágenes tanto en el slider como en el backend, en donde veremos las miniaturas al momento de gestionar.
Ahora, si vamos al menú, dentro de CMS, tendremos la opción de Slider.

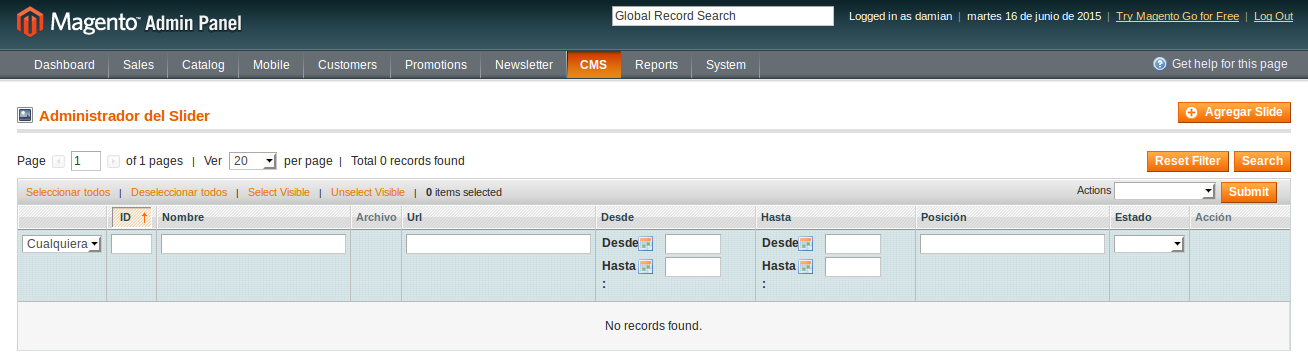
Al ingresar veremos la grilla, actualmente vacía.

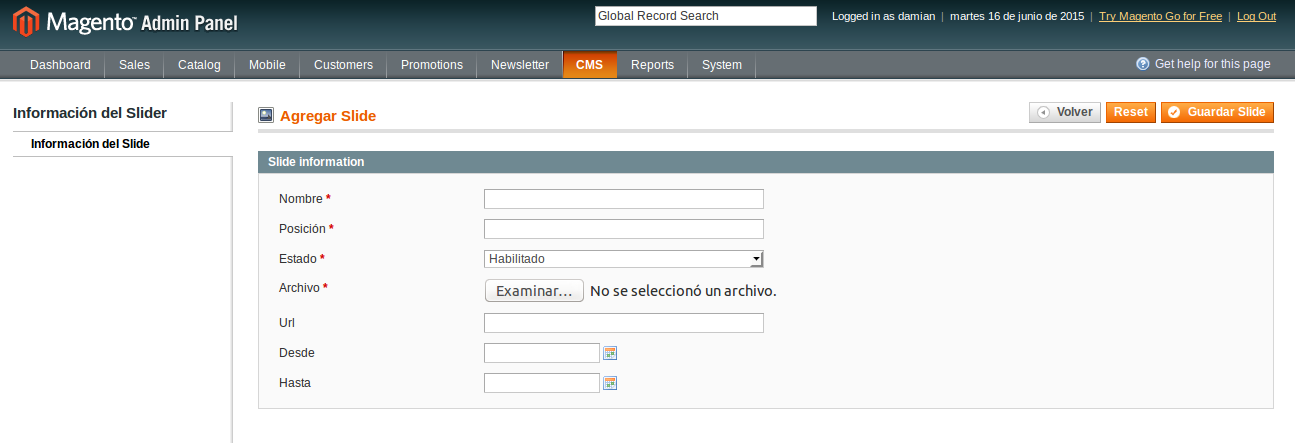
Al agregar un slide, podemos definir los siguientes valores:

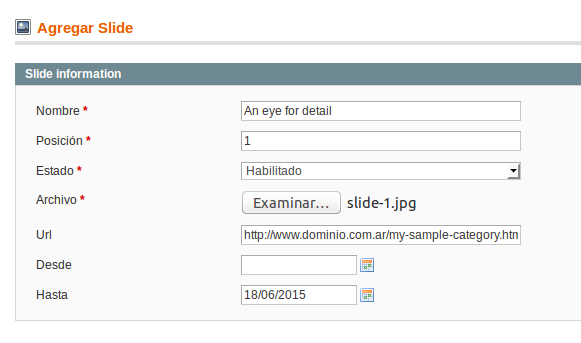
Por ejemplo:

¿Qué significa cada campo?
- El campo Nombre es sólo informativo y nos servirá sólo para la gestión.
- Posición permite gestionar en qué orden se mostrarán las imágenes, sin importar el orden de carga.
- A través de Estado podemos activar y desactivar un slide sin necesidad de borrar contenido.
- Archivo es la imagen propiamente dicha que estamos subiendo.
- Uno de los campos opcionales es Url, que nos permite asignar un link.
- Los campos Desde y Hasta permiten especificar, si se quiere, durante qué rango de fechas ese slide será mostrado. Fuera de ese rango, el slide no se hace público (quizás, útil para promociones preparadas con antelación).
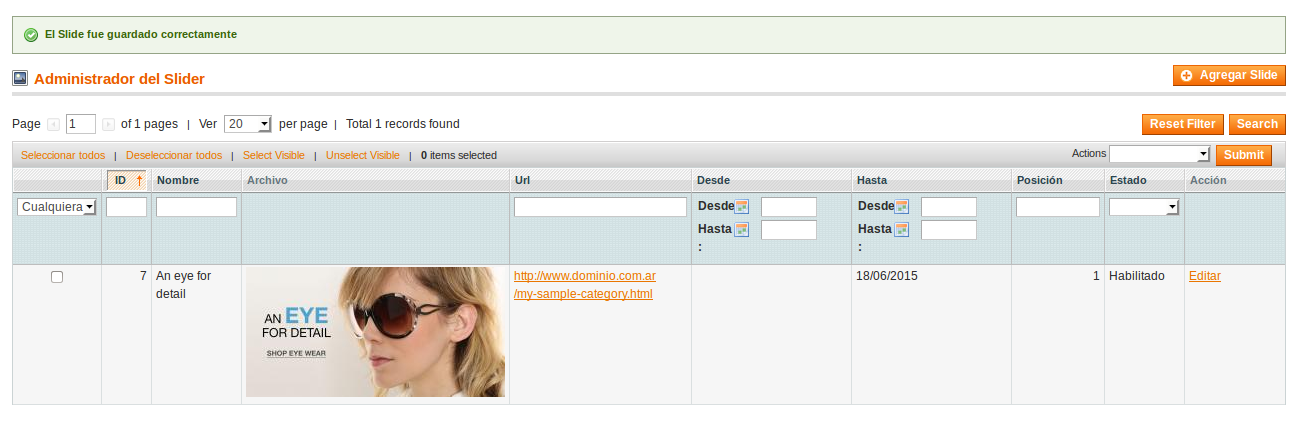
Luego de cargar nuestro primer slide comenzaremos a ver el contenido en la grilla.

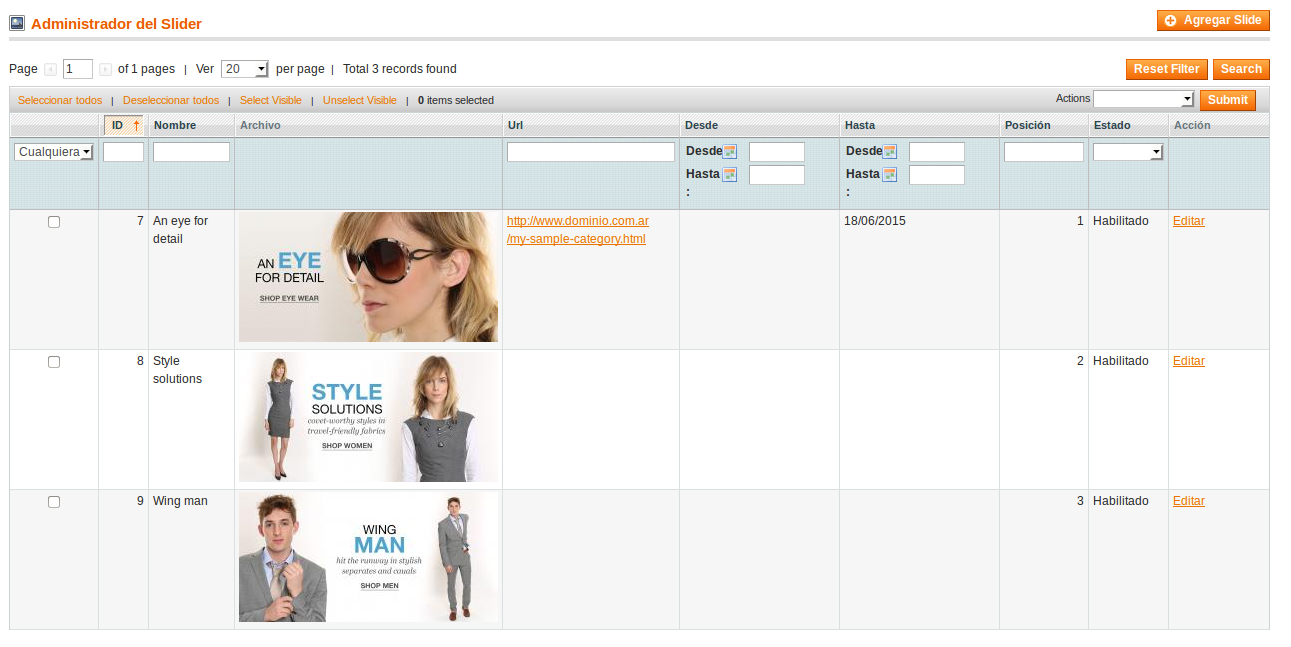
Luego de repetir la operación, ya la grilla comienza a verse así.

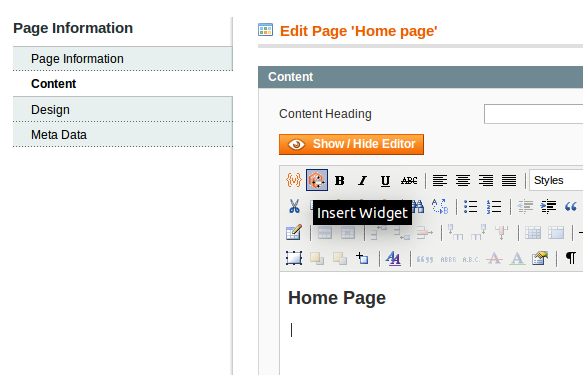
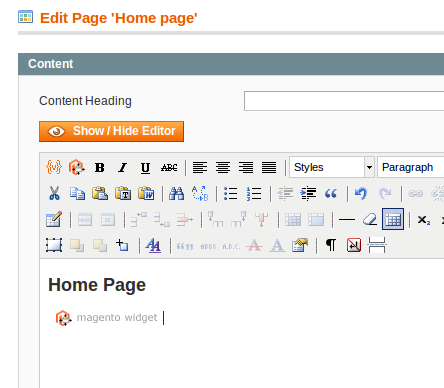
El siguiente paso será incluirlo en nuestra home. Para esto, editamos la página estática y dentro del editor, seleccionamos la opción que nos permite insertar widgets.

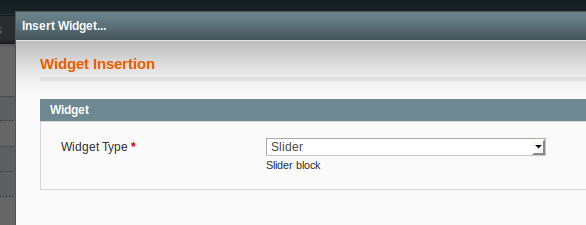
Y de la lista seleccionamos el widget Slider.

En el editor se verá como cualquier otro widget.

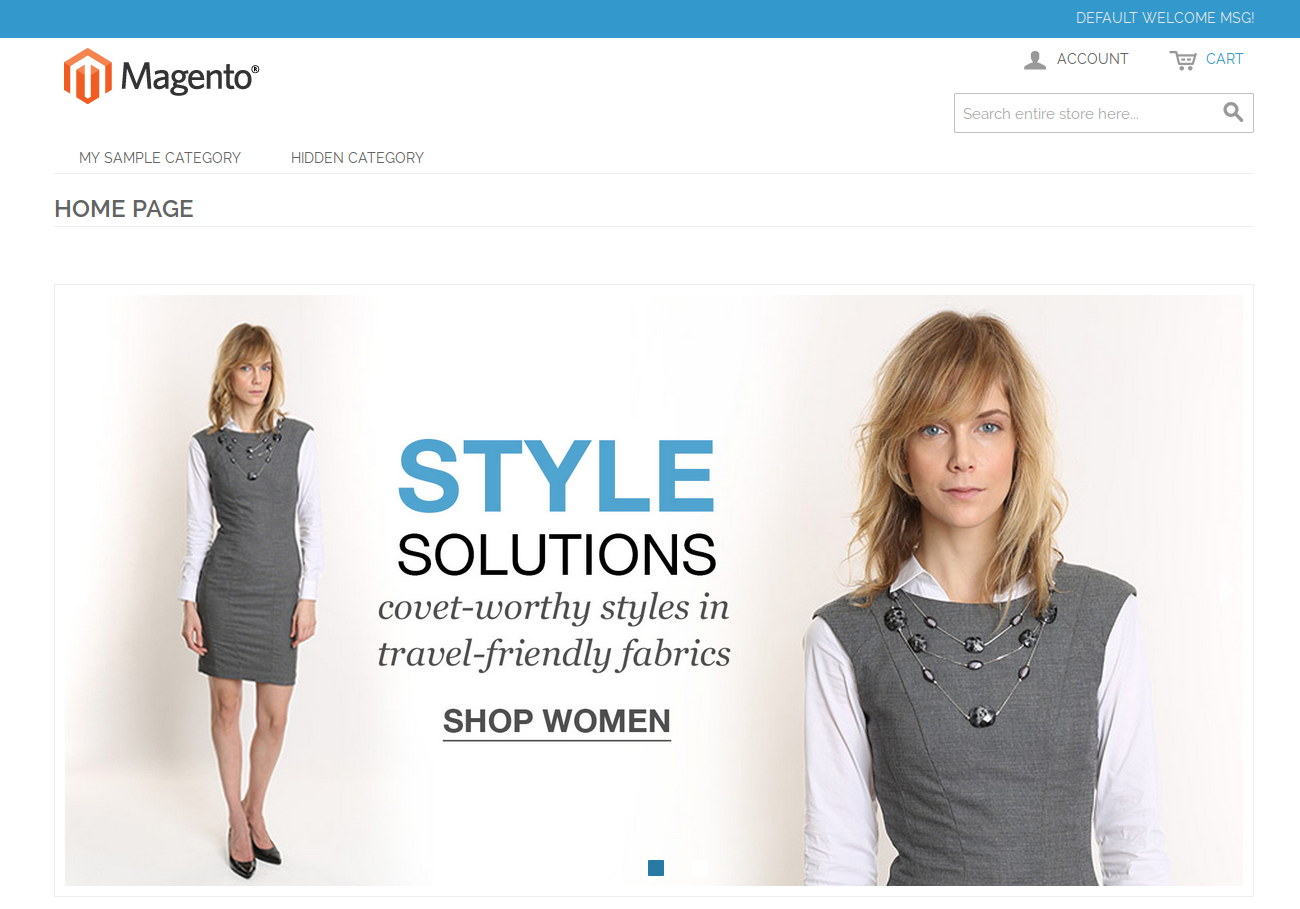
Una vez que guardemos el contenido, sólo tendremos que ir a la página principal de la tienda y, al menos en un RWD, el resultado debería ser:

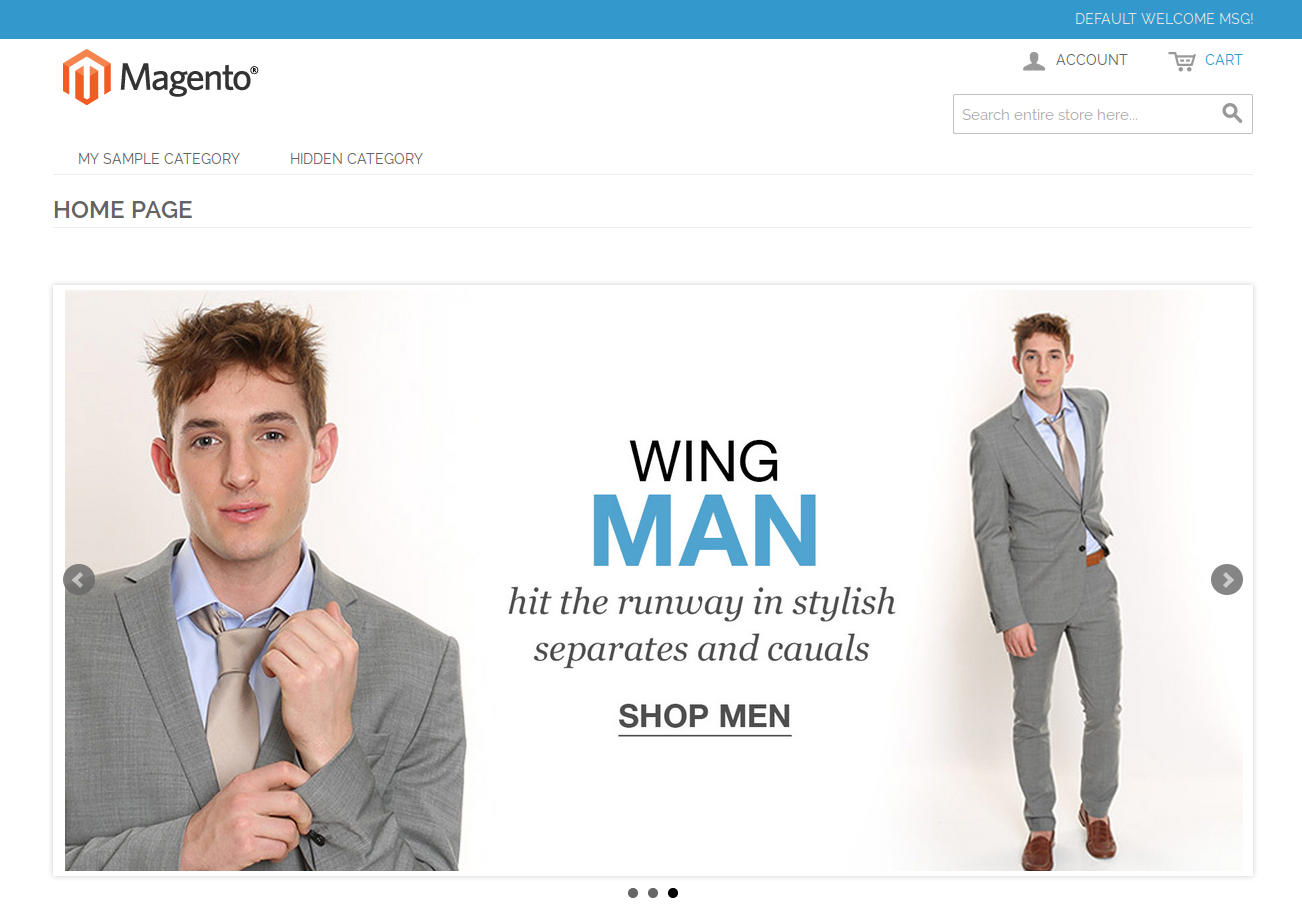
Si no estuviéramos usando RWD o no nos gustara el plugin, a través de la configuración, podemos optar por el segundo plugin incluido: bxSlider.

Al recargar la página veremos el nuevo plugin en funcionamiento.

Para no perder la costumbre, Dc_Slider está disponible en GitHub.