Pequeño truco para cuando necesiten detectar algo en el backend.
Existe una funcionalidad en Magento que nos permite mostrar qué archivos phtml e incluso qué bloques son invocados en cada pantalla. El detalle con esto es qué sólo puede configurarse para el frontend.
Por si alguno no se ha dado cuenta, me refiero al template path hints. Vamos a refrescar cómo habilitarlas para el frontend.
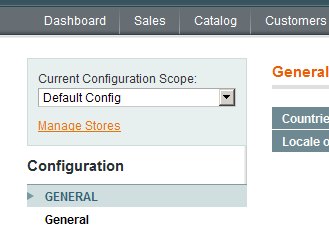
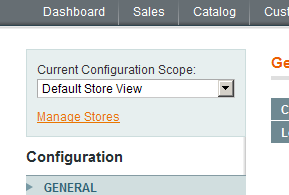
Primero, tenemos que ir a Sistema -> Configuración. Ahí tenemos que cambiar el alcance de la configuración.

Recuerden que éstas opciones sólo funcionan a nivel de store view, por lo cual será necesario hacer un pequeño cambio.

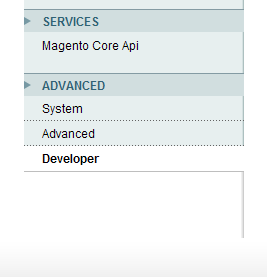
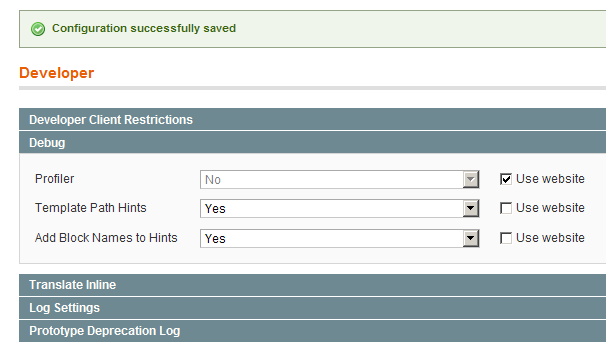
Ahora si, buscamos las opciones de desarrollo. (Se encuentran al final de la columna)

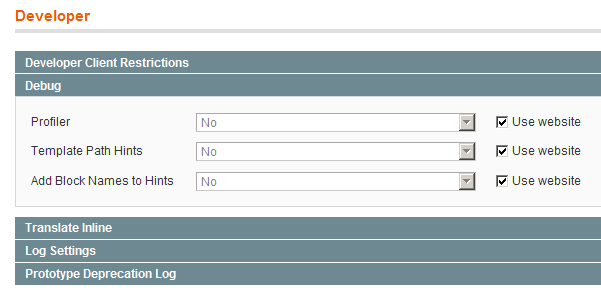
Vamos a ver las opciones que se nos ofrecen para hacer debug.

Lo que vamos a hacer, es quitar las marcas que indican que se utilicen las preferencias del website (las generales) y vamos a cambiar los valores de los últimos dos dropdown.

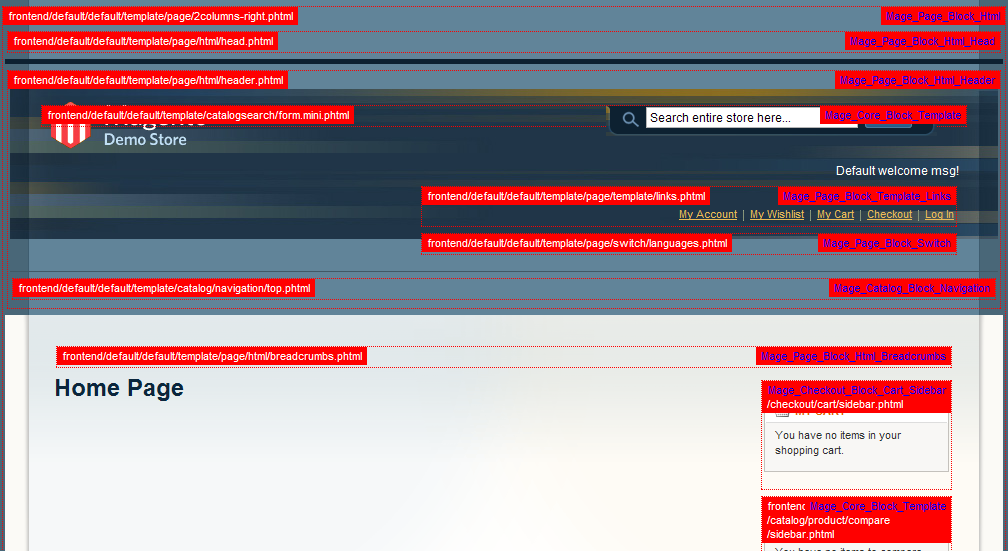
Ya guardada la configuración, sólo tenemos que pasar por el frontend de la tienda, y vamos a ver algo como lo siguiente.

Esos nombres que figuran en rojo son: a la izquierda, el nombre del phtml que se está utilizando, a la derecha, el bloque php que generó ese contenido.
Ahora bien, retomando un poco el tema central del post, vamos a ver cómo aplicar ésta funcionalidad al backend.
Dado que desde la interfase que nos proporciona la plataforma no es posible hacerlo, vamos a necesitar entrar a nuestra base de datos.
Como ya teníamos habilitada la funcionalidad para el front, vamos a correr la siguiente consulta.
SELECT * FROM core_config_data WHERE path like 'dev/debug/template_hints%';Vamos a ver el siguiente resultado.
+-----------+--------+----------+---------------------------------+-------+
| config_id | scope | scope_id | path | value |
+-----------+--------+----------+---------------------------------+-------+
| 128 | stores | 1 | dev/debug/template_hints | 1 |
| 129 | stores | 1 | dev/debug/template_hints_blocks | 1 |
+-----------+--------+----------+---------------------------------+-------+Lo que nos va a importar en este caso, es el valor de la columna scope_id. En éste momento dice 1, que es el valor interno que se le asigna al store view por defecto. Lo que no está explicado en ningún lugar, es que el backend también es un store view, y su valor interno es 0.
Sabiendo esto, vamos a modificar a qué store view se aplican las ayudas de template.
Para lograrlo, ahora corremos el siguiente comando.
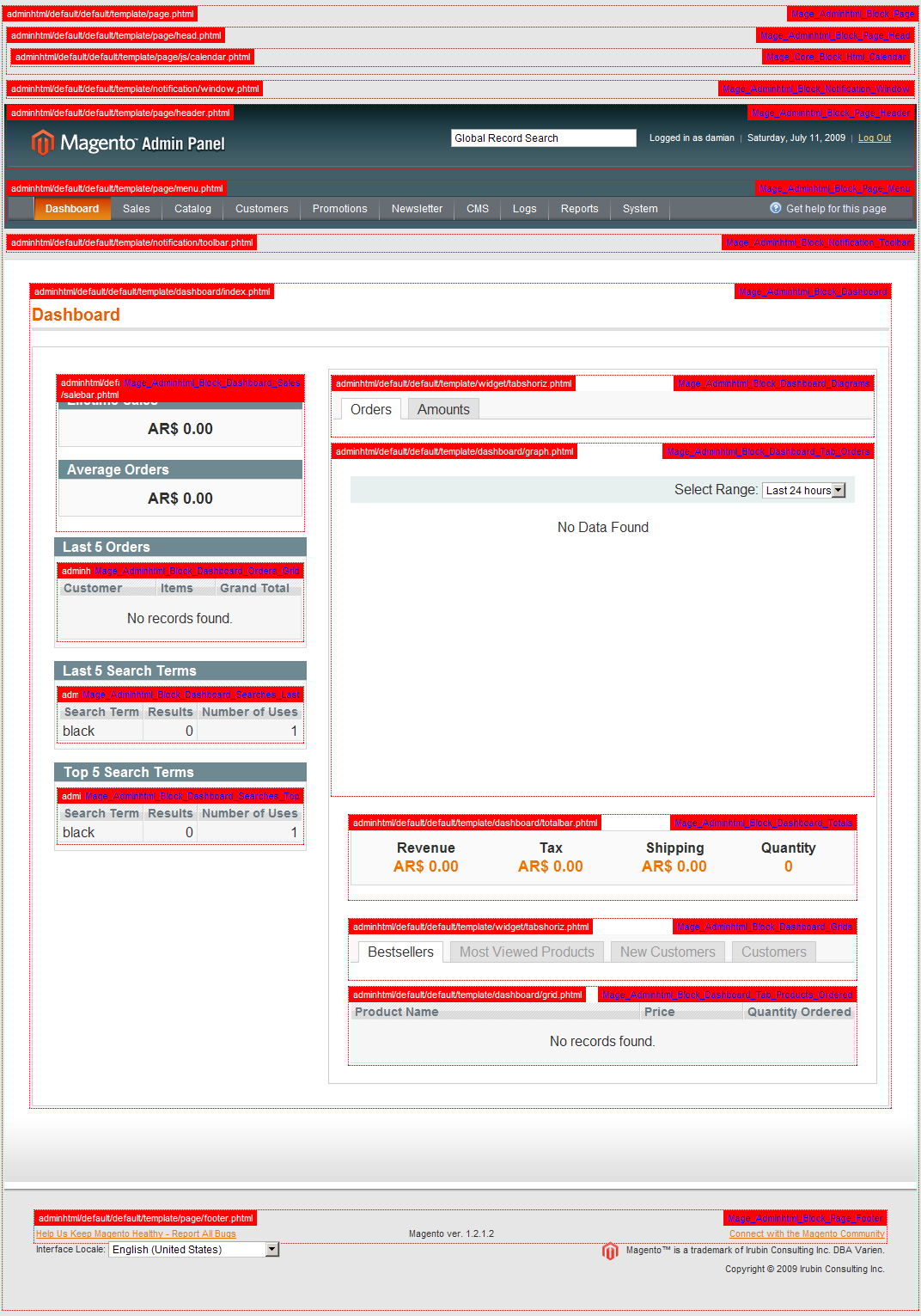
UPDATE core_config_data SET scope_id = 0 WHERE path like 'dev/debug/template_hints%';Ahora si, pasemos por nuestro backend y vamos a ver las ayudas disponibles.

Una vez que hayas terminado de detectar lo que sea que estuviéramos buscando, sólo debemos borrar de la tabla, los dos valores que habilitan la funcionalidad.
Para poder deshabilitar éstas ayudas, sólo debemos ejecutar la siguiente consulta en nuestra base de datos.
DELETE FROM core_config_data WHERE path like 'dev/debug/template_hints%';